 二进制链表转整数
二进制链表转整数
leetcode 1290 (opens new window)
给你一个单链表的引用结点 head。链表中每个结点的值不是 0 就是 1。已知此链表是一个整数数字的二进制表示形式。
请你返回该链表所表示数字的 十进制值 。
示例 1:

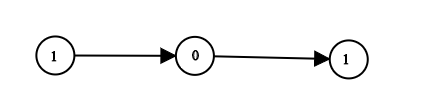
输入:head = [1,0,1]
输出:5
解释:二进制数 (101) 转化为十进制数 (5)
1
2
3
2
3
示例 2:
输入:head = [0]
输出:0
1
2
2
示例 3:
输入:head = [1]
输出:1
1
2
2
示例 4:
输入:head = [1,0,0,1,0,0,1,1,1,0,0,0,0,0,0] 输出:18880 示例 5:
输入:head = [0,0]
输出:0
1
2
2
提示:
- 链表不为空。
- 链表的结点总数不超过 30。
- 每个结点的值不是 0 就是 1。
解答:
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} head
* @return {number}
*/
var getDecimalValue = function(head) {
if(!head.next) return head.val;
let cur = head;
let str = '';
while(cur) {
str += cur.val;
cur = cur.next;
}
return parseInt(str, 2);
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
**附录:**二进制转十进制,使用parseInt,例如parseInt("10101", 2); 而十进制转二进制则使用toString(2);
在Github上编辑此页 (opens new window)
上次更新: 3/28/2021, 2:33:52 PM