 删除链表中的重复元素
删除链表中的重复元素
leetcode 83 (opens new window)
存在一个按升序排列的链表,给你这个链表的头节点 head ,请你删除所有重复的元素,使每个元素 只出现一次 。
返回同样按升序排列的结果链表。
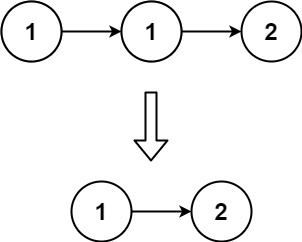
示例 1:

输入:head = [1,1,2]
输出:[1,2]
1
2
2
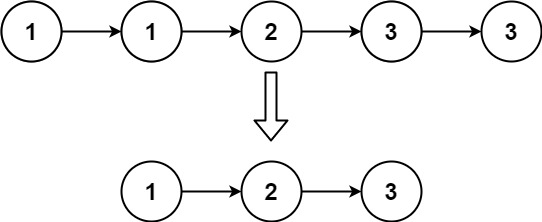
示例2:

输入:head = [1,1,2,3,3]
输出:[1,2,3]
1
2
2
提示:
- 链表中节点数目在范围 [0, 300] 内
- -100 <= Node.val <= 100
- 题目数据保证链表已经按升序排列
解答:
/**
* Definition for singly-linked list.
* function ListNode(val, next) {
* this.val = (val===undefined ? 0 : val)
* this.next = (next===undefined ? null : next)
* }
*/
/**
* @param {ListNode} head
* @return {ListNode}
*/
var deleteDuplicates = function(head) {
if(!head || !head.next) return head;
let cur = head;
while(cur && cur.next) {
if(cur.val === cur.next.val) {
cur.next = cur.next.next;
}else {
cur = cur.next;
}
}
return head;
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
在Github上编辑此页 (opens new window)
上次更新: 3/27/2021, 2:22:06 PM