 前端性能优化
前端性能优化
# 前端性能优化
# 动画性能优化
动画性能的三种主流方式:
- Canvas
- CSS3
- Dom
dom+js的各种方式由于极易引起浏览器重绘或回流,有非常大性能风险,对于这种动画的优化方法就是不用DOM进行动画操作。
# CSS3动画优化原理
要想进行css动画优化必须了解一定的浏览器原理,图层、重绘、回流
# 图层
浏览器在渲染一个页面时,会将页面分为很多个图层,图层有大有小,每个图层上有一个或者多个节点。在渲染DOM的时候,浏览器所做的实际工作是:
- 获取dom后分隔为多个图层
- 对每个图层的节点样式结果(Recalculate style--样式重计算)
- 为每个节点生成图形和位置(Layout--回流和重布局)
- 将每个节点回执填充到图层位图中(Paint Setup和Paint--重绘)
- 图层作为纹理上传至GPU
- 符合多个图层到页面上生成最终屏幕图像
# 回流
有些节点,当你改变他时,会需要重新布局(重新计算其他被影响的节点的位置和大小)
这种情况下,被影响的DOMtree越大,重绘时间越长,渲染一帧动画的时间也相应变长。
一些常用的改变时会触发重布局的属性。
- 盒子模型相关属性触发重布局: width、height、padding、margin、display、border-width、border、min-height
- 定位属性及浮动也会触发重布局: top、bottom、left、right、position、float、clear
- 改变节点内部文字结构也会触发重布局: text-align、overflow-y、font-weight、overflow、font-family、line-height、vertical-align、white-space、font-size
# 重绘
修改时只触发重绘的属性有:
- color
- border-style
- border-radius
- visibility
- text-decoration
- background
- background-image
- background-position
- background-repeat
- background-size
- outline-color
- outline
- outline-style
- outline-width
- box-shadow
这些属性都不会修改节点的大小和位置,只需要内部重绘不需要节点重排。
# CSS3动画优化
遵循原则:
- 尽量将动画放在一个独立的图层,这样可以避免动画效果影响其他渲染层的元素
- 尽量避免回流和重绘
- 尽量使用GPU,速度更快
# 如何创建合成层
直接原因:
- 硬件加速的iframe元素
- video元素
- 覆盖在video元素上的视频控制栏
- 3D或者硬件加速的2D Canvas元素
- demo:普通2D Canvas不会提升为合成层
- demo:3D Canvas提升为合成层
- 硬件加速的插件,比如flash
- DPI较高的屏幕上,fix 定位的元素会自动地被提升到合成层中。但在 DPI 较低的设备上却并非如此,因为这个渲染层的提升会使得字体渲染方式由子像素变为灰阶
- 有 3D transform
- backface-visibility 为 hidden
- 对 opacity、transform、fliter、backdropfilter 应用了 animation 或者 transition(需要是 active 的 animation 或者 transition,当 animation 或者 transition 效果未开始或结束后,提升合成层也会失效)
- will-change 设置为 opacity、transform、top、left、bottom、right(其中 top、left 等需要设置明确的定位属性,如 relative 等)demo
- 后代元素原因:
- 有合成层后代同时本身有 transform、opactiy(小于 1)、mask、fliter、reflection 属性 demo
- 有合成层后代同时本身 overflow 不为 visible(如果本身是因为明确的定位因素产生的 SelfPaintingLayer,则需要 z-index 不为 auto) demo
- 有合成层后代同时本身 fixed 定位 demo
- 有 3D transfrom 的合成层后代同时本身有 preserves-3d 属性 demo
- 有 3D transfrom 的合成层后代同时本身有 perspective 属性 demo
提升合成层的最好方式是使用 CSS 的 will-change 属性。从上一节合成层产生原因中,可以知道 will-change 设置为 opacity、transform、top、left、bottom、right 可以将元素提升为合成层。
# 如何避免回流和重绘
多使用transform和opacity实现动画效果,不会导致回流和重绘
# 如何利用GPU进行加速
- Canvas+JavaScript: 实现复杂可控动画
- 运用requestAnimationFrame
- 性能更好: 优点是它能够将所有的动画都放到一个浏览器重绘周期里去做,这样能保存你的CPU的循环次数,提高性能
- 开销更小: requestAnimationFrame 是由浏览器专门为动画提供的 API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了 CPU 开销
# 离屏Canvas
离屏渲染的原理是把离屏 canvas当成一个缓存区。把需要重复绘制的画面数据进行缓存起来,减少调用 canvas的 API的消耗:
- 创建离屏canvas
- 设置宽高
- 在离屏canvas中进行绘制
- 在离屏canvas的全部或者部分绘制到正在显示的canvas上
# 避免浮点运算
利用canvas进行画绘制时,如果计算出来的坐标是浮点数,那么可能会出现css sub-pixel问题,也就是会自动浮点数四舍五入转为整数。这可能会出现抖动的情况,同事也可能在元素的边缘出现锯齿失真。
# 减少调用canvas Api
canvas也是通过js来绘制,canvas api更加消耗资源,适量js原生计算减少canvas api的调用是一件比较划算的事情。
粒子效果:尽量少使用圆形,而使用正方形
# web worker
web worker最常用的场景就是大量的频繁的计算,减轻主线程压力,如果遇到大规模的dom操作等,可以通过此api分担主线程压力,此api兼容性已经不错了,canvas可以用,那web worker也可以考虑使用
# 大量数据性能优化
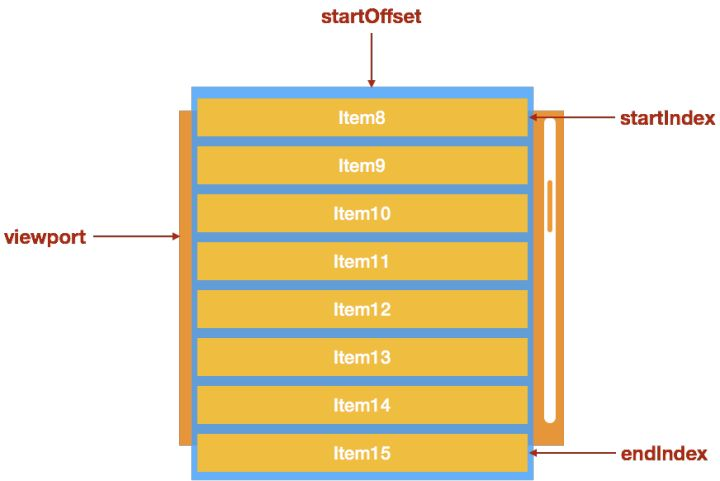
# 虚拟列表

虚拟滚动的具体实现原理可以参看饿了么前端的文章再谈前端虚拟列表的实现 (opens new window)
# web worker
Web Worker 是一个独立的线程(独立的执行环境),这就意味着它可以完全和 UI 线程(主线程)并行的执行 js 代码,从而不会阻塞 UI,它和主线程是通过 onmessage 和 postMessage 接口进行通信的。
Web Worker 使得网页中进行多线程编程成为可能。当主线程在处理界面事件时,worker 可以在后台运行,帮你处理大量的数据计算,当计算完成,将计算结果返回给主线程,由主线程更新 DOM 元素。